10 Questions to ask an agency or freelancer before hiring them to make your webflow site

7.29.2024
7.29.2024
Caleb Raney
When looking to hire a potential agency or freelancer to work on your website it can be hard to know where to start. Making sure you trust whoever is building your site is extremely important. I’ve heard countless stories of companies that have had bad experiences with contractors. While this can happen regardless of what platform you’re using, sites built in Webflow have an extra layer of complexity. Someone who doesn’t know what they are doing can create a site that looks fine on the outside but is a complete mess ‘under the hood’ that can cost you a lot of time and money down the road when you need to make website updates.
These questions (and what their potential answers might mean) will help you get up to speed on the technical aspect of Webflow and make sure you’re hiring someone who knows their stuff. So without further ado, here are the ten most important questions to ask your future Webflow developer.
What is your process?
Starting off with a more general question, this will help you get a sense of how they work with clients. This is especially important if they are also designing your website. While processes vary depending on the contractor, most processes for design & development should include the following steps:
- Site map
- Wireframes
- Design Directions
- Full Site Design
- Development
- Testing
- Onboarding
If they don’t specifically state one of the above steps that’s not necessarily a bad thing, you can always follow up and ask why they don’t include ‘wireframes’ for example and see if their answer is satisfactory.
Are you a certified expert?
Webflow has a certification program to help developers who use their platform find work and have a closer connection to the Webflow team. While sadly, just because someone is a certified expert, doesn’t mean they are top tier talent (I’ve seen some sites by other experts that are still a mess) — Experts do need to pass several base level certification exams and submit a few projects for review by the Webflow team so it is a good starting point.
I would be cautious about hiring someone who is not in the experts program unless they pass most of these other questions and you’ve had a referral from someone you trust.
What frameworks do you use?
Webflow is a platform that is highly complex, and because of this, organization is extremely important in order to make sure that best practices are followed, and your site is maintainable.
In order to help solve these challenges there are several major frameworks that provide rules for structure, class naming, etc. You probably don’t need to fully understand the differences between these frameworks (if you are curious, check out my blog post comparing the top webflow frameworks). But asking what frameworks a developer uses can give you a sense of how experienced they are.
- Client-First - This is the most common one out there, and while there are a lot of talented client-first developers out there, there are also some that use tools like Relume library to build sites very quickly without much attention to detail or bothering to rename classes.
- Mast - While this is not my personal favorite (as someone with strong framework opinions) generally you can’t go wrong with someone who uses MAST.
- Lumos - This is the most feature rich and complex framework of the three so if someone uses this I’d take it as a good sign.
- Other - There are several other frameworks out there but the three ones above are the biggest, if they use something else I’d just ask for a link to the framework site and see how ‘legit’ it seems.
- Custom - If they use their own framework that can sometimes work out but I would definitely be cautious of this because it can be harder to find other webflow developers to work on your site down the road. It’s also highly important that if your developer does this he provides high quality documentation.
In general the more frameworks someone has experience with the better. Most people will have one they default to, but if they care enough about the Webflow ecosystem to do the research about what else is out there then you are in good hands.
What is your approach to components/variables
These are more recent Webflow features and help your site to be more maintainable. Variables help keep consistent visual styles across your site, and components help you to have re-usable sections that you can use to easily make new landing pages.
What you’re looking for here is someone that seems confident they know what they are talking about and uses both of these features. The exact approach is not entirely important but if someone knows about these features and utilizes them in their builds it means they are staying up to date with how Webflow is evolving as a platform.
What best practices do you use for accessibility?
Thankfully, overall Webflow is a great platform for accessibility but there are definitely still things that require a little more attention to detail.
What you’re looking for here is someone that mentions styling active states on buttons and inputs so that your site is keyboard navigable, and ideally they’ll mention adding aria-labels to elements that need additional instructions for screen readers.
This ensures that your site is usable by everyone and that your developer cares to take the time to take care of things your average user might not notice or need.
Can I see a read-only link of a past project
A read-only link will allow you to see the structure of a webflow site without being able to make changes. Most of what is going on in the designer will probably be over your head but there are two main things you can check out to see how well the project is structured.
Firstly, on the lefthand side there will be an icon for pages, if you click on that you can see all the pages within the website. You’ll want to look for a Style Guide page because that is a must in every webflow project. It should include Typography, Colors, Buttons, Form Elements and ideally some layout/spacing elements. This will also often include the name of the framework used on the project.
Secondly, if you click on the Style Selectors tab on the left (it looks like three tear drops) you can browse the classes used in the project. From here I would look through the classes briefly to make sure that things are named in an organized way. What you don’t want is anything that is a pre-generated name or Relume name that hasn’t been renamed. If a project has any of these classes it is a red flag:
Div Block 12Image 3layout-241_componentheading-style-3 2
This step is definitely optional and is a bit more advanced. (I can’t remember the last time a client asked me for a read-only link) but it can be a good way to be 100% confident that your developer knows what they are doing.
Do you know javascript?
While javascript is definitely not a must, it can be a hugely helpful tool when it comes to adding on extra functionality or creating more complex interactions. If you are building a standard marketing site you probably won’t need this but it can be important if you are wanting something with more detailed functionality.
Generally if your developer knows how to implement Finsweet Attributes that’s all you’ll need. Bonus points if they mention libraries like GSAP or Swiper.js if you’re wanting a site with a bit more visual flair.
Do you outsource any of this process?
While outsourcing isn’t necessarily a bad thing it can be a danger especially when working with agencies. While some agencies work with really high tier talent, others will outsource development for cheap so that they can make a higher profit margin. I’ve worked with a lot of great agencies over the years but have also had clients come to me after an agency outsourced development and the site is a complete mess.
If they say yes to outsourcing I’d ask if they’d be willing to put you in touch with who they outsource to. This way you can ask the above questions to the person who is going to actually be building your site. That being said, some agencies might not be comfortable with that because they want their services to appear white-labeled and in house. If that’s the case I’d just make sure they can answer the rest of these questions in a satisfactory way.
What is your onboarding process
Webflow is a really complex platform, and while realistically your contractor can’t teach you everything there is to know about the platform, you want to make sure when they are done building your site you have the tools to make updates. Onboarding should include some kind of documentation or links and a video call where they walk you through how to make changes to the site. Bonus points here if they specifically call out the CMS and Webflow Components.
What happens after you hand off the site?
It’s good to know what’s going to happen after the site is launched. If you need help down the road are they happy to keep working with you or once handoff is done are you on your own? Do they charge hourly or do you need to sign a monthly retainer? While there isn’t a right answer here its important to think ahead and know what your options are so that you can be prepared for potential issues or updates you need to make down the road.
Other Considerations
After asking the above questions and meeting with potential contractors here are a few final things to consider before making your decision.
Agency vs Freelancer
While it is an age-old question, hiring an agency vs a freelancer can result in very different experiences. In general Agencies are going to have more resources at their disposal and a larger team. On the other hand they tend to charge a lot more and that higher cost doesn’t necessarily mean you’ll get a better product. A lot of agencies will outsource Webflow development to freelancers and so you might just be paying more to have an agency manage the project without doing most of the work.
Freelancers on the other hand can have a different risk, you’re relying on one individual and dependent on them to know what they are doing. On the other hand, there’s a face to who you are working with. You can trust what they are making is their own work and if they have a good track record you’re less likely to get put on the back burner than if you hire an agency that is juggling a lot more clients at once. For freelancers I’d ask how long they’ve been a freelancer (the longer the better), you can’t make it as a freelancer without having the trust of your clients.
If you are building a really complex web-app you will most likely want the resources of an agency but for most sites you could go either way. I’m of course biased as a full time freelancer myself but the final call is up to you.
Price is important, but not everything
I guarantee that contractors who give a satisfactory answer to the above questions are going to be more expensive than those who don’t. The more experience someone has the more they are going to charge for their services. That being said, Webflow development isn’t something you want to skimp on - having a site that is well structured and built with best practices is going to pay off in the long run. It will be easier to update, grow and change and will end up decreasing the odds of you having to start over entirely.
At the same time, more expensive doesn’t always be better. How much your site will cost depends on a lot of factors so I’d make sure to reach out to several different contractors and not just take the lowest offer you can find. If you don’t know where to start, the Webflow Experts portal is a great resource to find certified experts who are available right now.
Conclusion
I hope this post helped you get a better sense of what to look for when hiring someone for your webflow site and get up to speed on some of the technical considerations, if you have any questions about Webflow feel free to reach out to me on Twitter or using my Contact form.
Heading 1 will be longer with text
Heading 2 will be longer with text
Heading 3 will be longer with text
Heading 4 will be longer with text
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript

Featured Resource:

Related Posts

Which webflow framework should I use for my project?
Now more than ever there are a lot of amazing Webflow frameworks to choose from but it can be hard to decide which one to use. In this post I explain the approach, pros, and cons of my three favorites (Client-First, MAST, and Lumos) to help you better understand how to decide on which framework to use.

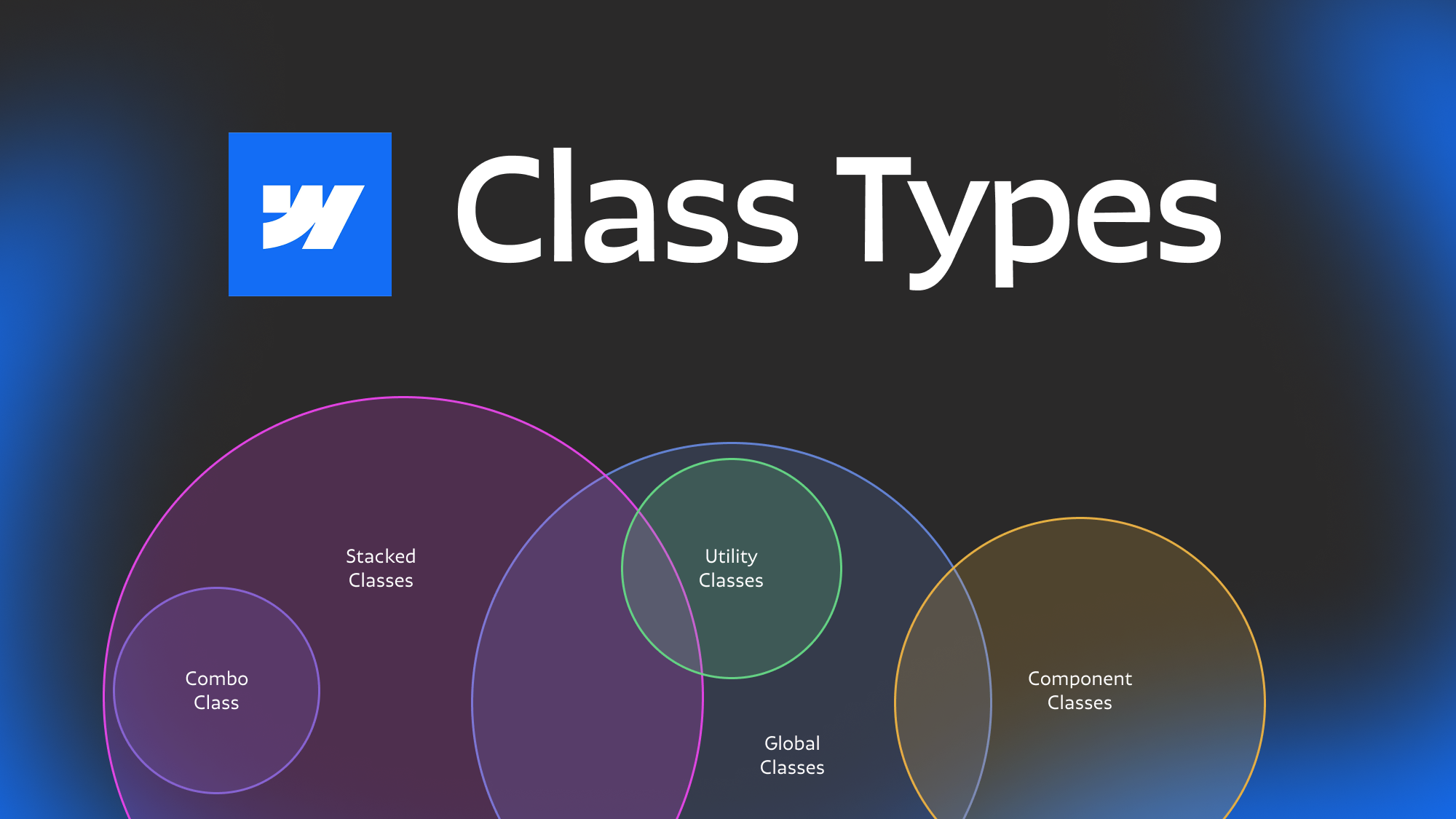
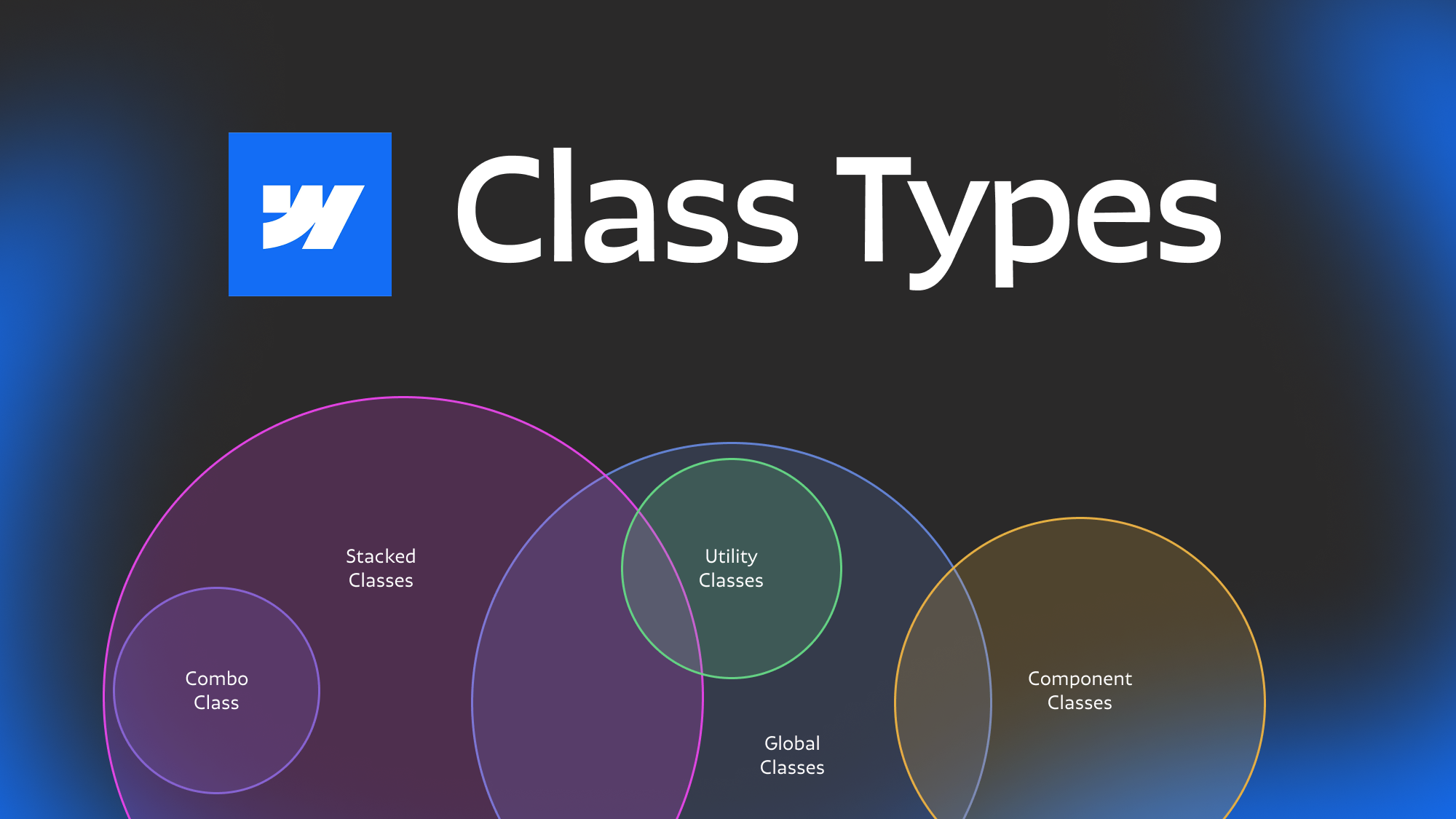
Webflow class types explained
Ever get confused with some of the terminology for different types of classes? Combo, stacked, global component etc. In this post we dive deep to help you understand the nuances between different types of webflow classes.

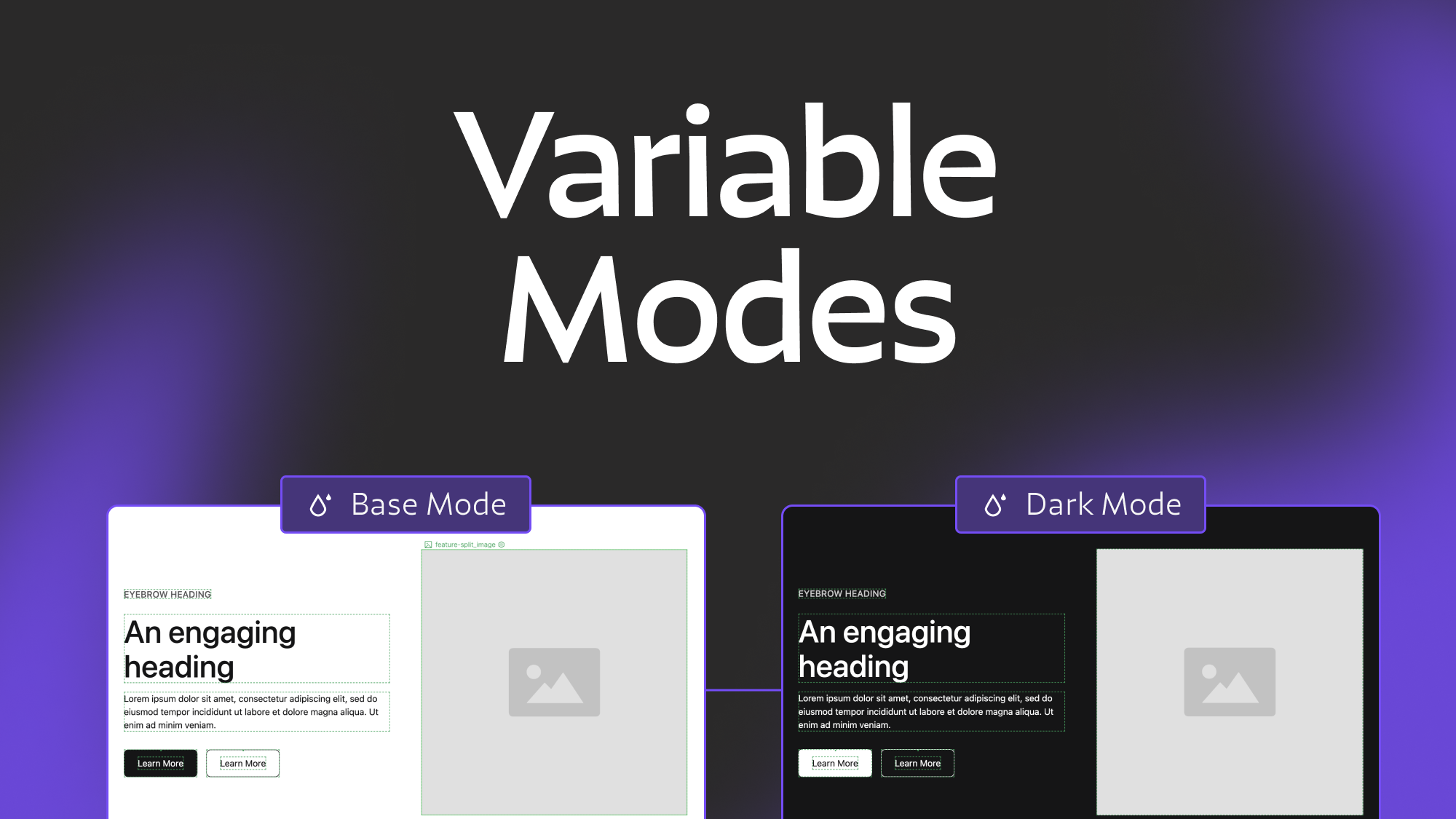
Variable Modes and Collections in Webflow
An in depth explanation of Webflow's new variable modes feature
Related Posts
let's create something

















