The Challenge
a lack of flair
Ivella had recently completed their program at Y Combinator and was preparing for an upcoming launch of their product in the App Store and while their branding and product design were robust their website was not up to par. They wanted a completely new web design to attract future investors and attract new users to their product after its launch.
The Solution
a new site with no holds barred
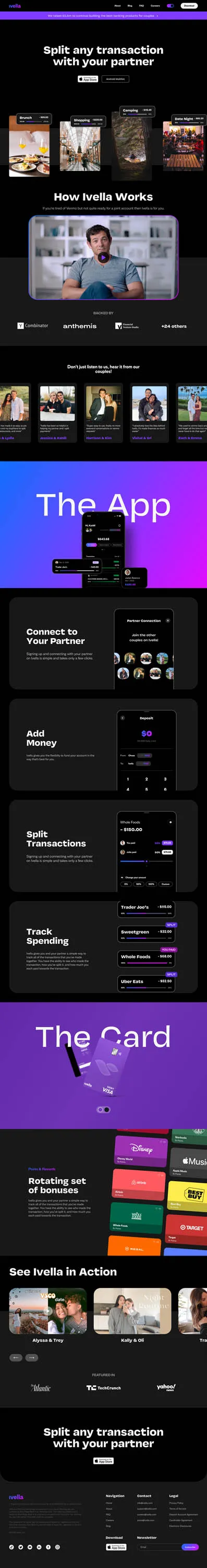
I worked closely with Ivella's team to design a website on the cutting edge of tech startups, we applied their current brand identity while adding in some new visual elements. Along with this I developed the site in Webflow adding in complex interactions and a full light and dark theme to show off their product more engagingly.

Exploration
Expanding from the current brand
In order to figure out what visual direction to pursue I started off by creating some concept designs for the homepage, this let us test out different emphases on their color palette along with potential typefaces. Ivella's brand already used MD Primer by Mass Driver but they asked me to suggest some display typefaces to pair with it — we ended up landing on Vulf Sans by Ohno Type. After some in depth experimentation we decided that having both a dark and light theme would work really well to show off Ivella's product. Along with that we focussed down the graphics to be more paired down and rely on components from the app more than playful illustrative elements.




Web Design
keeping it interactive
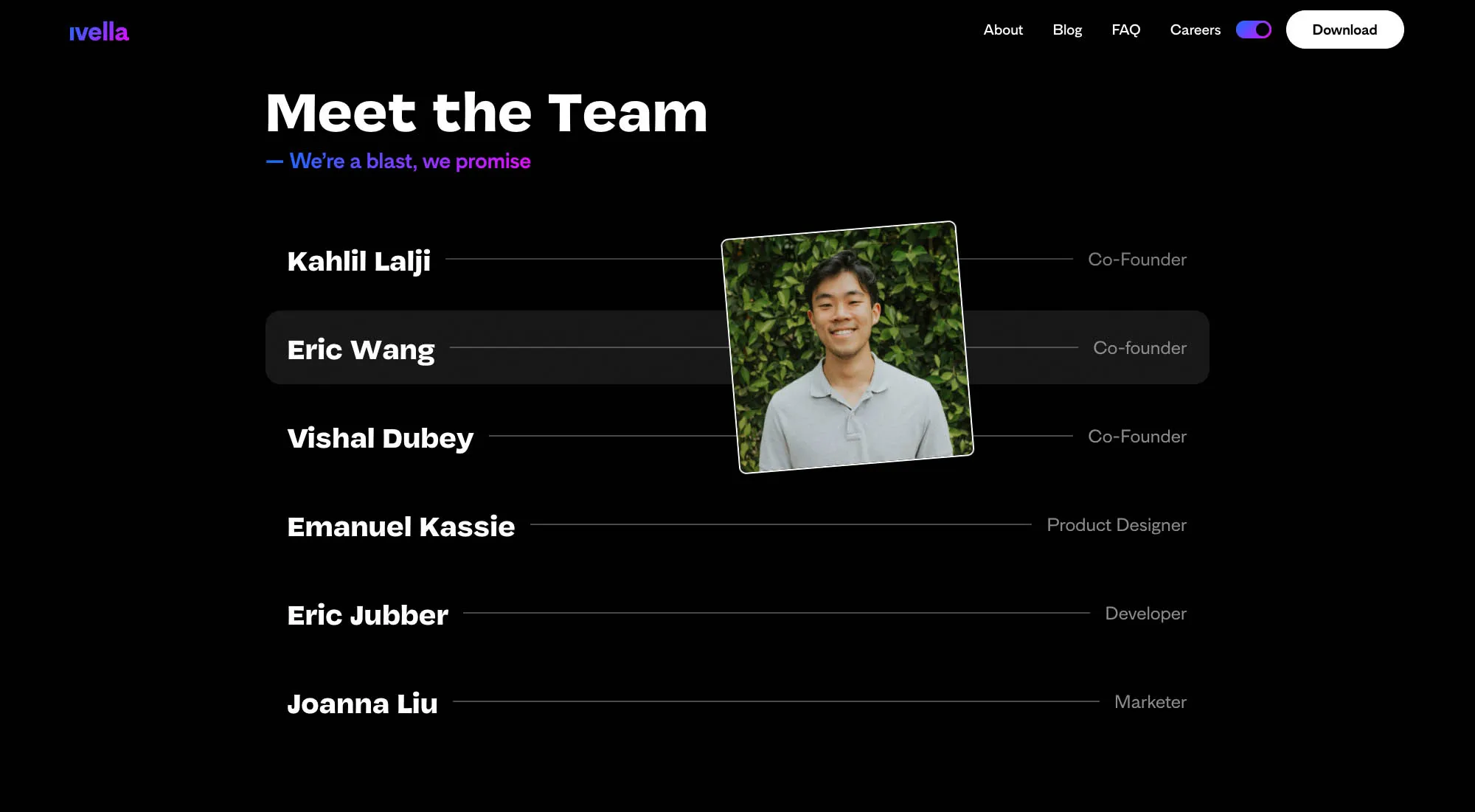
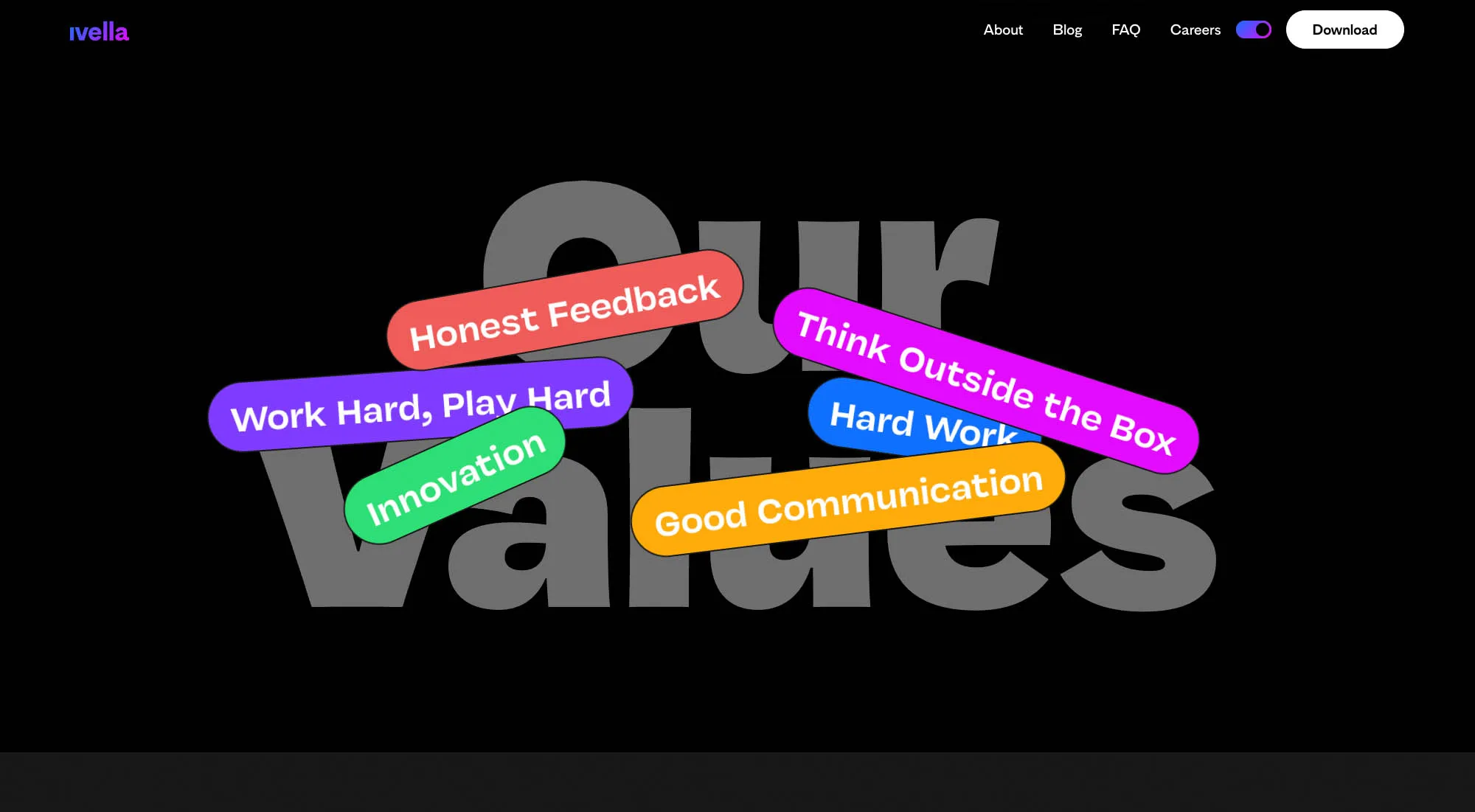
After some more iteration to finalize the homepage design I went about creating the rest of the internal pages. Since we were going with a dark and light theme I created a color system that would keep things consistent when transitioning themes, I also made notes on how each section would interact (wether it just had some parallax, a more complex hover interaction, or even involved draggable components utilizing a JavaScript library). Throughout this whole process I worked closely with Kahlil one of Ivella's Co-founders to make sure that the new site was in line with their vision for the brand.





Development
dark & light
As with every website I create all of the development was done in Webflow. This project had some particularly tricky elements starting with the dark and light theme. In order to make the site easily maintainable I created a series of global classes that would change text and background colors along with classes for images that were only in the dark or light theme.
After building out most of the pages I ran into an issue where the custom code I was using to switch and retain user theme preferences was not loading fast enough and would flicker in the default theme before switching to the correct theme on page load, in order to solve this I ended up completely re-writing the code and had to use custom CSS for all of the light theme code rather than using combo classes native to Webflow.
Along with this functionality I also integrated several JavaScript libraries for more advanced animations, draggable components, and custom sliders. Almost every section on the site has some sort of interaction which made the site a really fun project to build.